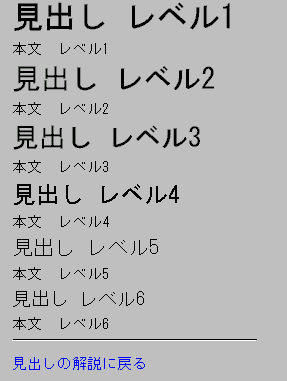
 日本語表示のためにフォントをMS Pゴシックにした以外はデフォルトです。一般的なブラウザの表示と同じ表示能力と言えるでしょう。
スクリーンショットを取るときには行っていませんでしたが、alignによる水平位置の変更も対応しています。
レベル1の見出しが上ぎりぎりになっているように見えますが、これはBODYのマージンによるものです。
日本語表示のためにフォントをMS Pゴシックにした以外はデフォルトです。一般的なブラウザの表示と同じ表示能力と言えるでしょう。
スクリーンショットを取るときには行っていませんでしたが、alignによる水平位置の変更も対応しています。
レベル1の見出しが上ぎりぎりになっているように見えますが、これはBODYのマージンによるものです。
見出しとは、H1・H2・H3・H4・H5・H6の6つのエレメントで、HTMLでは"%heading"で参照されます。
文字を大きくするタグである
と説明する本もありますが、そのような定義はどこにもありません。
HTMLの定義はDTD(Document Type Definition)と呼ばれるファイルによって行われていますが、
HTML 4.01 Transitionalのものには次のような説明がコメントとしてあるぐらいです。
There are six levels of headings from H1 (the most important) to H6 (the least important).
訳:見出しにはH1から(最も重要である)H6までの(これはそんなに重要ではない)6つのレベルがある。
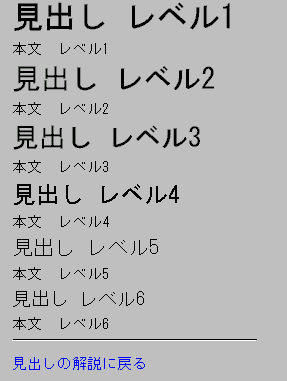
 日本語表示のためにフォントをMS Pゴシックにした以外はデフォルトです。一般的なブラウザの表示と同じ表示能力と言えるでしょう。
スクリーンショットを取るときには行っていませんでしたが、alignによる水平位置の変更も対応しています。
レベル1の見出しが上ぎりぎりになっているように見えますが、これはBODYのマージンによるものです。
日本語表示のためにフォントをMS Pゴシックにした以外はデフォルトです。一般的なブラウザの表示と同じ表示能力と言えるでしょう。
スクリーンショットを取るときには行っていませんでしたが、alignによる水平位置の変更も対応しています。
レベル1の見出しが上ぎりぎりになっているように見えますが、これはBODYのマージンによるものです。
見出しについてはそんなに気にしなくてもよさそうですが、Mosaicに関しては注意するべきことがあります。
CSSによって表示をかなり自由に変えることが可能となりましたが、Mosaicは自分自身がその機能を持っているのです。
デフォルトの設定で大丈夫だからと言って、カスタマイズされた環境でも大丈夫だとは限りません。
ある意味かなりの曲者と言えるでしょう。使った感じでは、(テキストブラウザ+グラフィカルブラウザ/2)+αと言った感じでしょうか。
色情報を知ることが出来たりと、痒いところに手が届く機能が多く搭載されています。
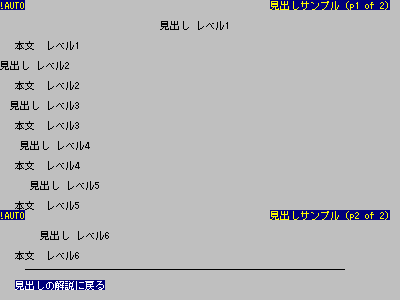
 まず、ご覧のようにLynxの表示範囲は固定されていて、しかもかなり狭いです。スクリーンショットは2つに分割せざるを得ませんでした。
また、本文の左マージンは大きめです。H1はセンタリングされ、H2の左マージンが0、後はレベルが上がるにしたがってマージンが大きくなり、
H5とH6では本文のマージンを上回ります。
まず、ご覧のようにLynxの表示範囲は固定されていて、しかもかなり狭いです。スクリーンショットは2つに分割せざるを得ませんでした。
また、本文の左マージンは大きめです。H1はセンタリングされ、H2の左マージンが0、後はレベルが上がるにしたがってマージンが大きくなり、
H5とH6では本文のマージンを上回ります。
次に、フォントのサイズやウェイト(太さ)は変わりません。変化するのは水平位置だけです。
ただし、Mosaic同様alignによって変更することは可能です。